All of the above explorations are rough, but aim to depict an overall architecture that we could use for speakers, the audience, the controls, and information about the room. Some are better than others, but none felt like they had the right hierarchy that we were looking for.
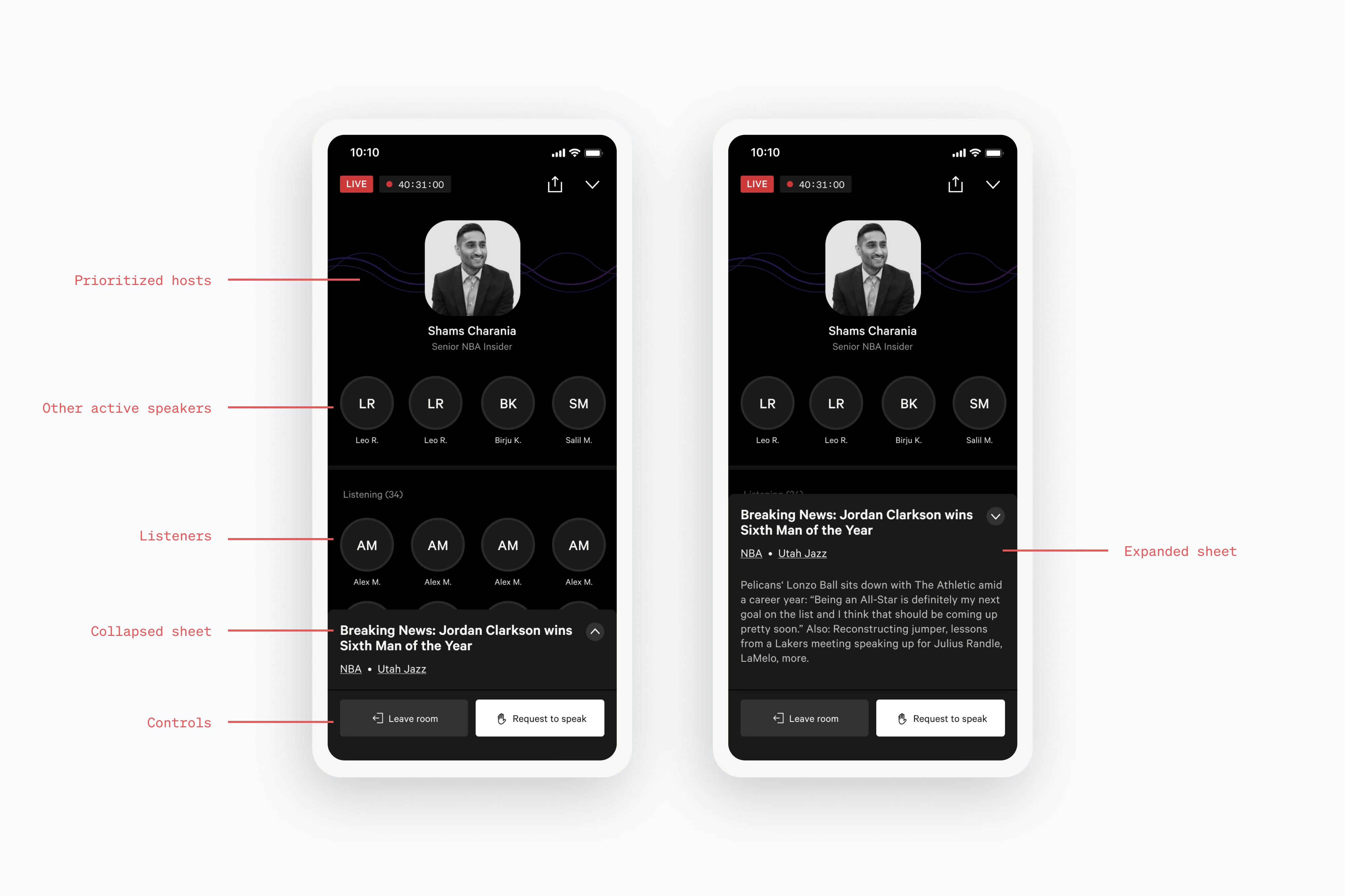
After a lot more exploration we arrived at the possibility of using a mobile sheet for the metadata. This unlocked the possibility of keeping speakers prioritized at the top while also allowing us to surface room information to the user without leaving the main room.